
О проекте
Это проект, который можно клонировать в Webflow. Целью проекта является демонстрация и свободное распространение технологии рекомендации подходящей локали на Webflow веб сайте в соответсвие с настройками браузера.
Вы можете клонировать этот проект, изучить и применить технологию на своем сайте.
Особенности
Нет ограничений на количство локалей
Нет ограничения по поддерживаемым локалям
Нет ограничений по названию суб директорий
Автор
Этот проект разработал Игорь Ворошилов в рамках деятельности компании Supasaito - оффициального партнера Webflow в Японии.
Видео
Скрипт
Скопируйте этот скрипт и вставьте во внутрь <head> вашей страницы.
<!-- [Language banner by Supasaito] -->
<script async src="https://cdn.jsdelivr.net/gh/supasaito/lang-banner/lang-banner.js"></script>Документация
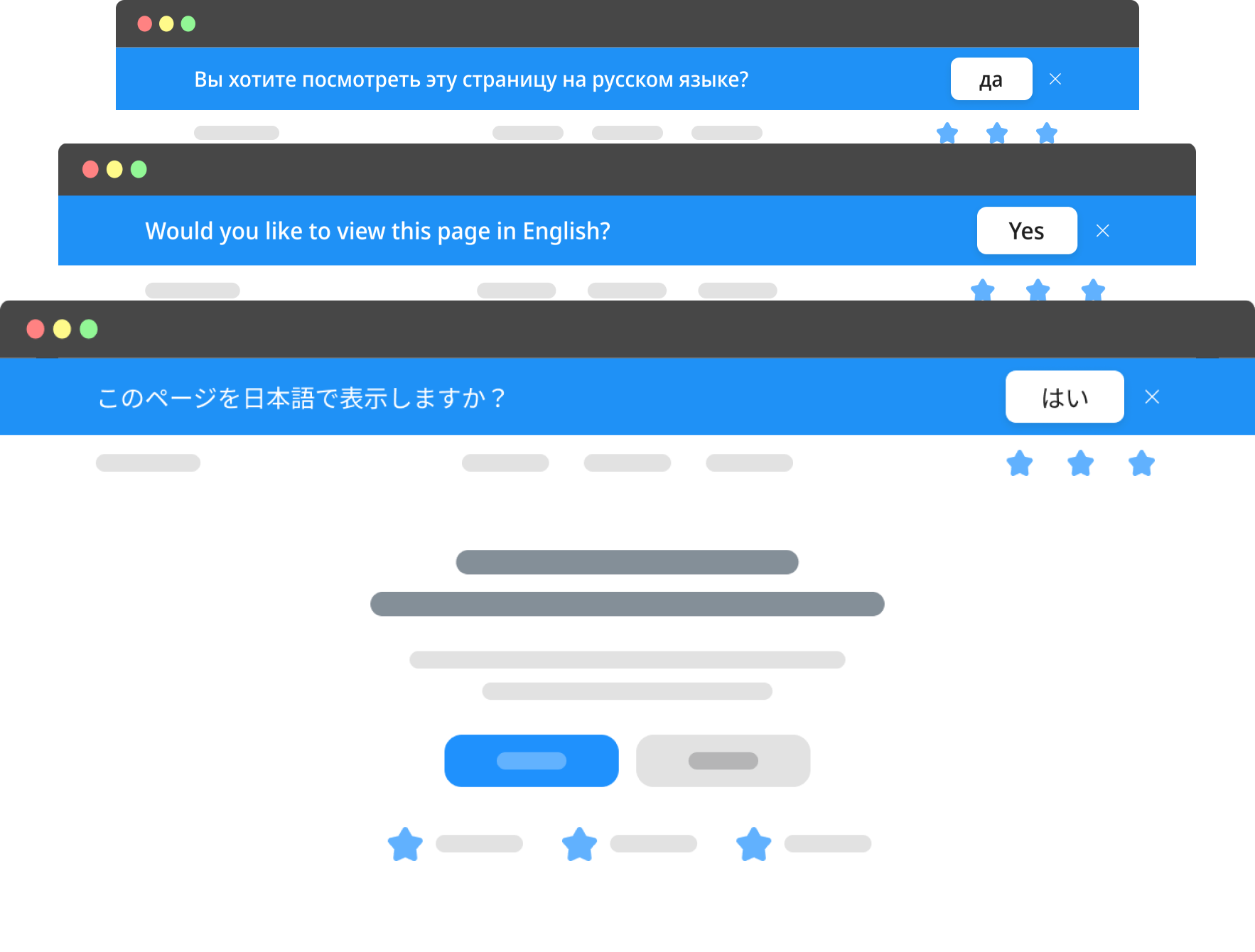
В этой документации рассказывается о том, как настроить высплывающее окно с предлагаемым языком сайта. Здесь описывается ручная настройка без использования клон-проекта.
HTML структура
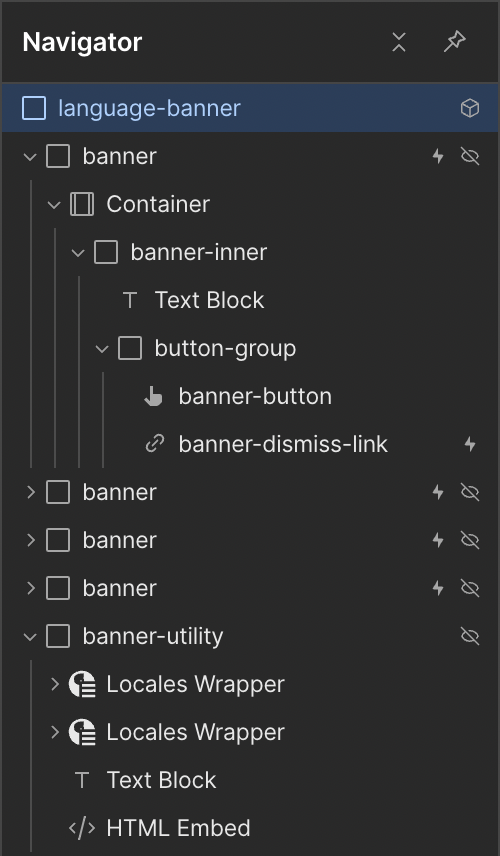
Изображение

Описание
Это общая структура компонента всплывающих око, которая реализованна в этом проекте.
Внутри родительского элемента являющегося корнем компонента и имеющим класс "language-banner" находятся элементы с классом "banner", которые являются всплывающими окнами для каждого из доступных на сайте локалей.
Каждый элемент окна содержит в себе элементы для создания структуры и контента. Также каждое окно содержит две кнопки - "banner-button" и "banner-dismiss-link".
Под окнами находится скрытый элемент с классом "banner-utility". Он содержит списки локалей, текстовый блок для локали по умолчанию и скрипт. Эти элементы выполняют технические функции и могут быть скрыты.
Более подробно об упомянутых элементах вы сможете узнать в следующих разделах документации.
Представленная структура является примером и может быть модифицированна. Придерживаться этой структуры не обязательно.
Всплывающее Окно
Атрибут
Name
lang-banner
Value
{ISO code}
Описание
Добавьте на страницу элементы окон для каждой включенной на сайте локали. Для каждого окна добавьте соответсвующий атрибут.
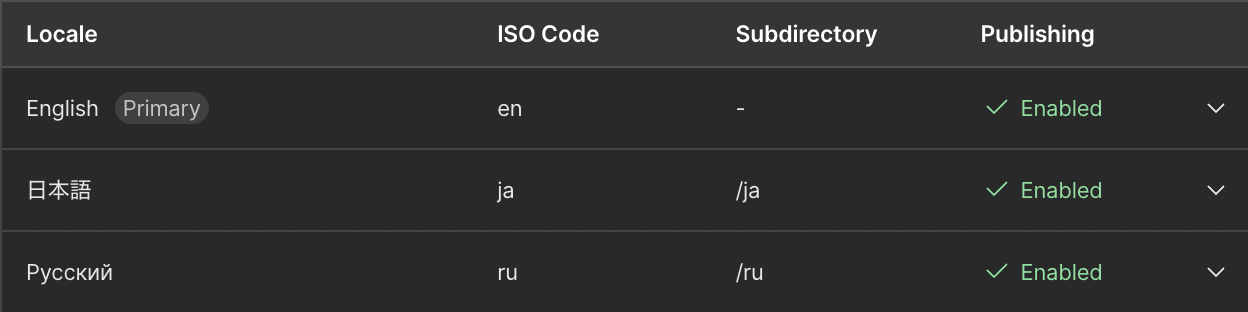
ISO коды можно найти на панеле настроек Webflow Localization. Убедитесь, что вы задали верные кода в атрибутах для каждоо баннера.

После настройки атрибут будет выглядеть так: lang-banner="en".
Кнопка
Атрибут
Name
lang-button
Value
{ISO code}
Описание
Во внутрь каждого окна добавьте кнопку, которая будет вести на предложенную локаль. Добавьте атрибуты с соответсвующими значениями к каждой кнопке.
ISO код должен совпадать с кодом родительского элемента окна. Если у вас есть окно с атрибутом Английского языка lang-banner="en", то атрибут находящейся внутри кнопки должен быть lang-button="en".
Кнопка закрытия
Атрибут
Name
lang-banner-role
Value
dismiss
Описание
Добавьте этот атрибут к кнопке, которая будет закрывать окно с предложенным языком. Допускается иметь несколько кнопок закрытия на одной странице.
Кнопка закрытия должна скрывать ваше окно. Скрипт работает так, что после нажатия кнопки закрытия в Session Storage записывется информация о закрытии. Таким образом окно не будет появляться вновь в течение действующей сессии.
Активная локаль
Атрибут
Name
lang-banner-role
Value
current-locale
Описание
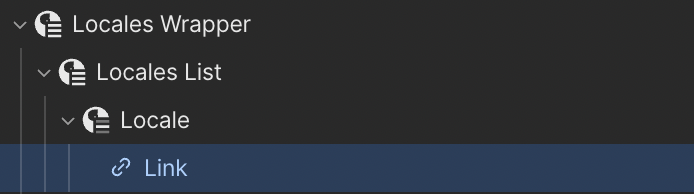
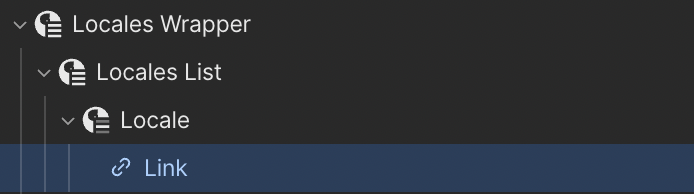
Ниже под элементами окон добавье элемент списка локалей.
Добавьте атрибут к линку внутри списка локалей.

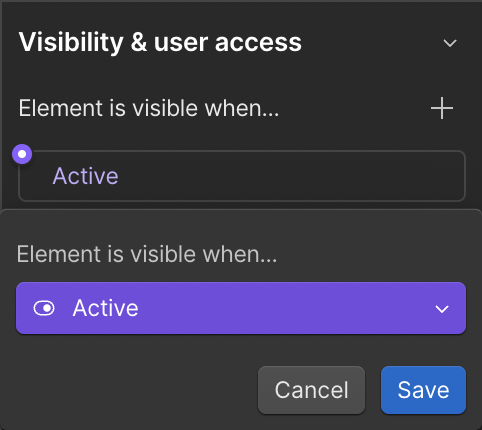
В настройках линка в разделе "Visibility & user access" нажмите на иконку плюса и установите значение "Active". Таким образом в списке локалей будет отображаться только одна активная сейчас локаль.

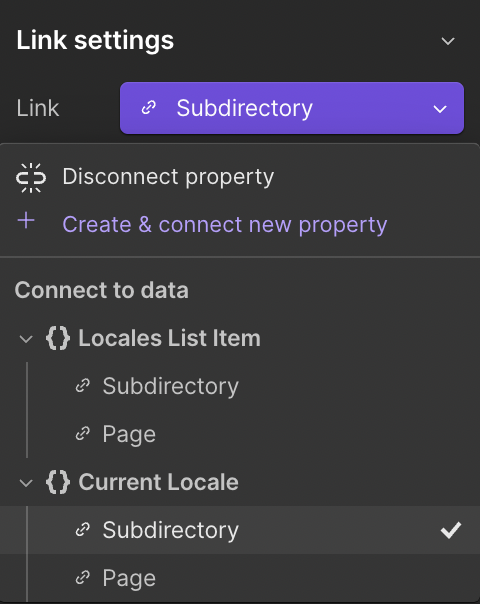
В настройках линка установите значение поля "Link" на Current Locale > Subdirectory.

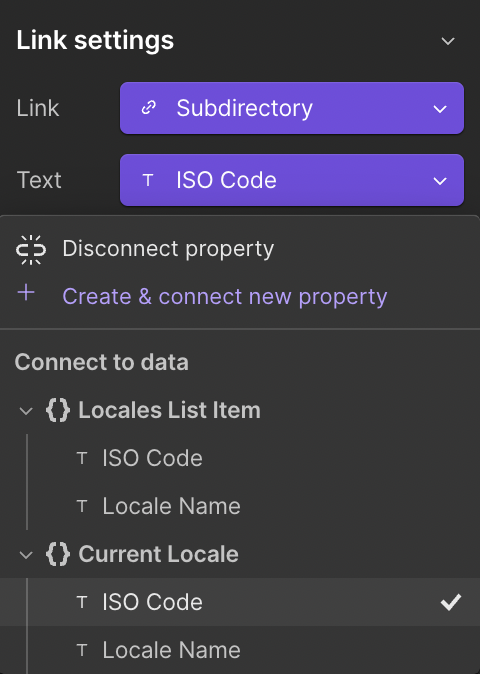
В настройках линка установите значение поля "Text" на Current Locale > ISO Code.

Все локали
Атрибут
Name
lang-banner-role
Value
existing-locale
Описание
Добавьте ниже еще один элемент списка локалей. Тут будут содержаться все доступные на сайте локали. Добавьте атрибут к элементу "Link".

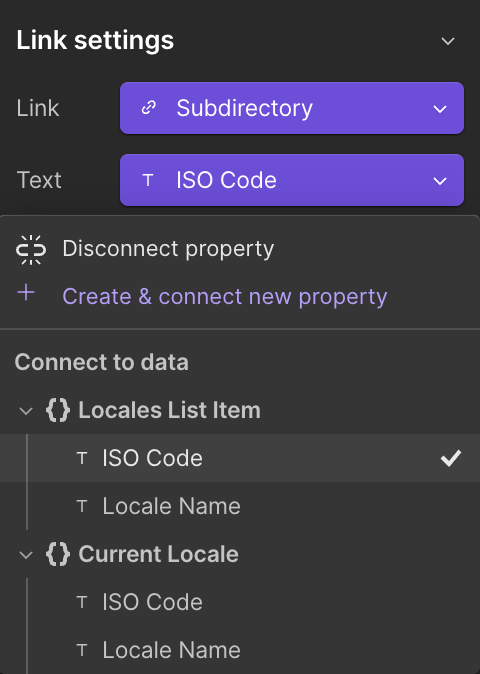
В настройках линка установите значение поля "Link" на Locale List Item > Subdirectory.

В настройках линка установите значение поля "Text" на Locale List Item > ISO Code.

Локаль по умолчанию
Атрибут
Name
lang-banner-role
Value
fall-back-locale
Описание
Под списками локалей добавьте элемент "Text Block". Внутри впишите текст ISO кода (пример: "en") локали по умолчанию.

Локаль по умолчанию будет предложена в случае если язык браузера не доступен среди локалей вебсайта. Обычно это английский язык.
Компонент (не обязательно)
Вы можете создать компонент, включающий в себя окна выбора языка, списки локалей, элемент локали по умолчанию и скрипт для легкого управления ими. Добавьте компонент вверху каждой страницы, где вы используете окна.