
概要
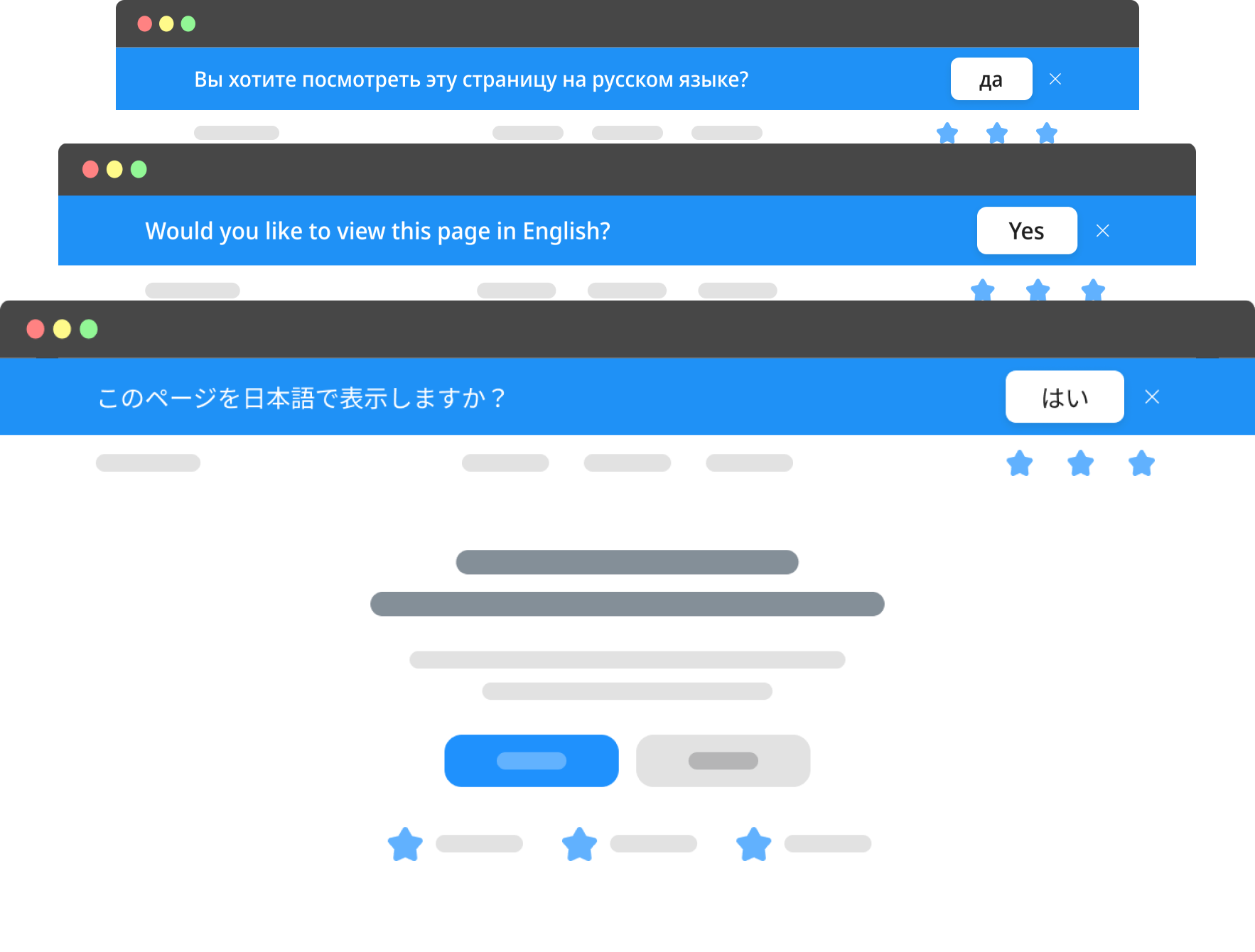
このクローン可能なプロジェクトは、Webサイト訪問者のブラウザ設定の言語を識別して、それに一番合うサイトのローケルへの移動を提案するポップアップを作っています。
このプロジェクトは、自由にクローンして、学んで、自分のWebサイトで実装してください。
特徴
対応ローケル数の制限がありません
対応ローケル種類の制限がありません
サブディレクトリ名の制限がありません
製作者
このプロジェクトは日本におけるWebflow公式パートナー会社「スーパーサイト」の下でヴォロシオフ・イーゴリが開発しました。
ビデオ
埋め込みコード
埋め込みコードをコピーしてページの<head>内にペストしてください。
<!-- [Language banner by Supasaito] -->
<script async src="https://cdn.jsdelivr.net/gh/supasaito/lang-banner/lang-banner.js"></script>ドキュメント
このドキュメントでは、言語切り替えのポップアップバナーを設定するために必要なステップを説明します。こちらのステップは、クローナブルなプロジェクトを使用しない手動的な設定方法です。
HTML構造
画像

説明
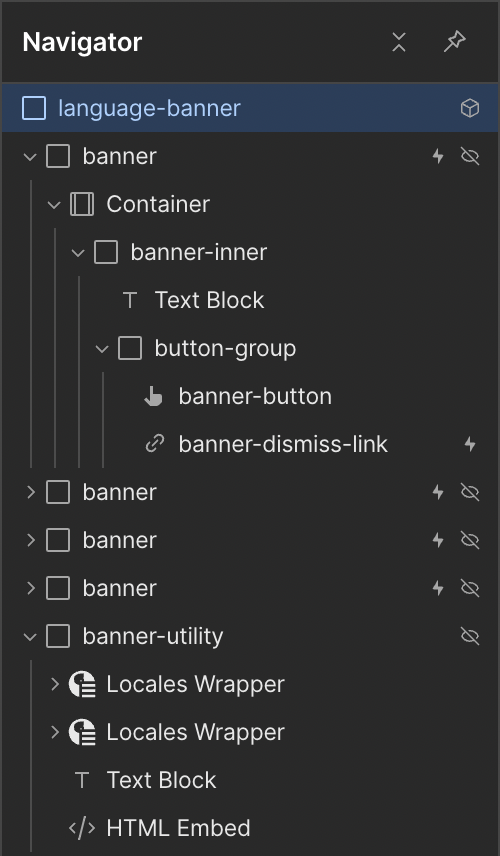
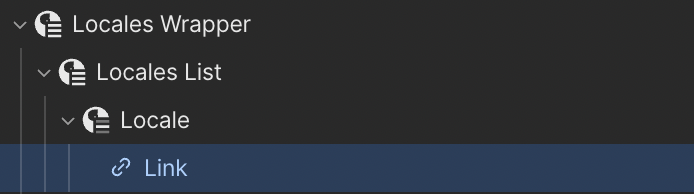
ここで説明されているのは、本プロジェクトで使用したバナーのコンポーネントのHTML構造です。
コンポーネントのルートである親要素「language-banner」の中にWebサイトで使用するぞれぞれのローケルのバナーを設置しています。
各バナーの中にはそのレイアウトとコンテンツを作る要素がありますが、その他には2つのボタンが入っています:「banner-button」と「banner-dismiss-link」。
全てのバナーの下にローケルリスト、テキストブロックとスクリプトを包む「banner-utility」の要素があります。中に入っている要素は機能的ですので、非表示にすることができます。
上記の説明の中に出てくる要素については以下で詳しく説明されています。
この構造はサンプルです。必ずこの構造を守る必要はありません。
バナー
属性
Name
lang-banner
Value
{ISO code}
説明
Webサイトで使用する全てのローケル(言語)に対してバナー要素を作成する必要があります。それぞれのバナーにそれに合うISOコードを使用した属性を設定してください。
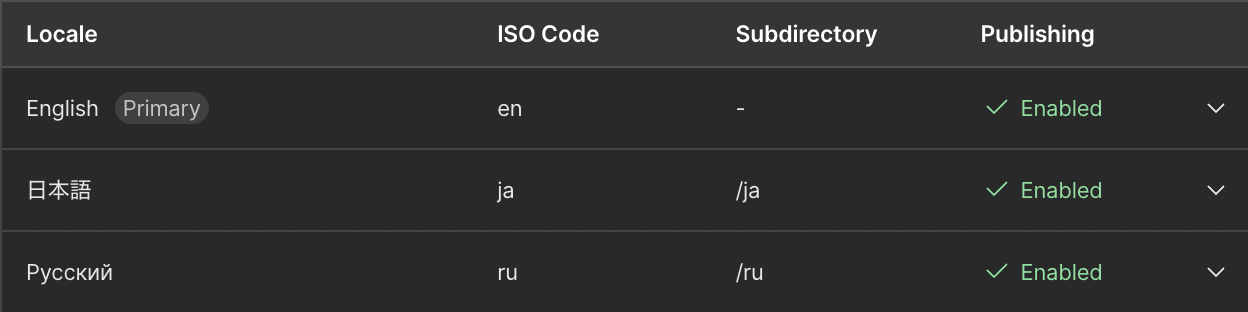
ISOコードはWebflowのLocalization設定のパネルで確認できます。

設定後のバナーの属性は lang-banner="en" のようにWebflow設定で表示されます。
ボタン
属性
Name
lang-button
Value
{ISO code}
説明
それぞれのバナー内に自動的に提案するローケルに移動するボタンを設置してください。それぞれのボタンに属性を設定してください。
ISOコードは、親要素のバナーと同じにする必要があります。例えば、英語に移動するバナーを設置する場合、バナーの属性が lang-banner="en"になり、その中に入るボタンの属性が lang-button="en"になります。
無視ボタン
属性
Name
lang-banner-role
Value
dismiss
説明
この属性は無視のボタンに設定してください。無視ボタンは同じページに複数あることも可能です。
無視ボタンをクリックすることでバナーが消える動作にする必要があります。 埋め込みコードの仕様によって、無視ボタンをクリックすることでSession Storageに情報を追加します。そうすることでブラウザのタブを閉じるまでにそのSessionの間にバナーを二度と表示しないようになっています。
現在のローケル
属性
Name
lang-banner-role
Value
current-locale
説明
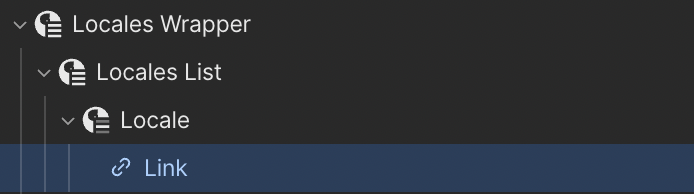
全てのバナーの下にLocales List要素を追加してください。
この属性はLocales List内にあるLinkに対して設定してください。

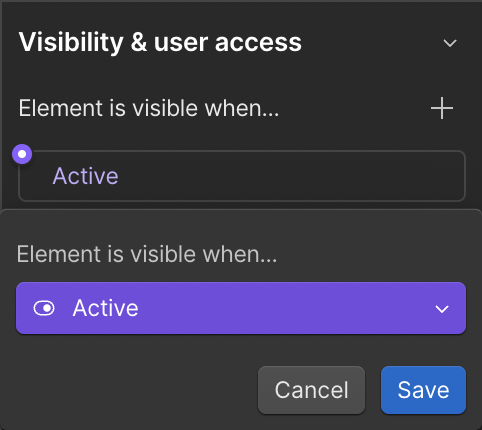
LInkの設定では、プラスのアイコンを押して、Visibilityを「Active」に設定してください。そのすると、Locales Listには現在のローケルの一つだけの要素が表示されます。

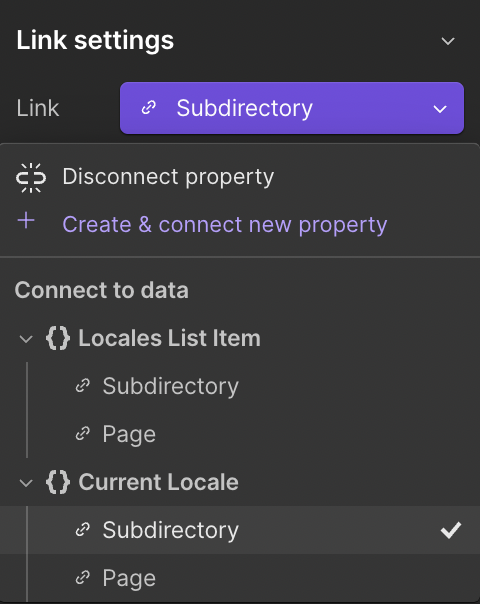
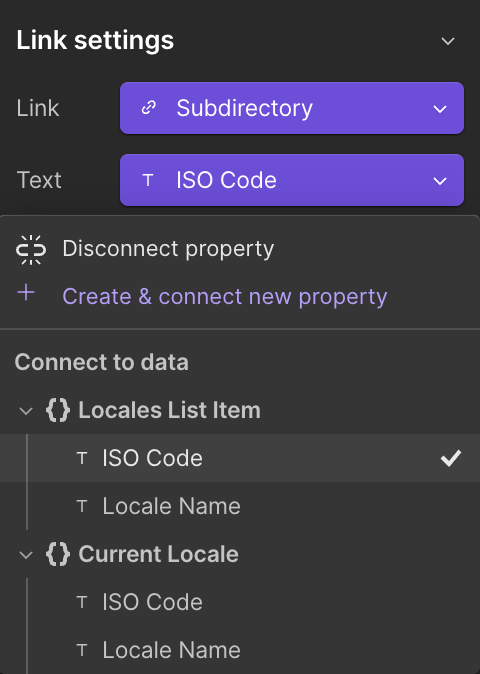
Linkの「Link」設定をCurrent Locale → Subdirectoryに設定してください。

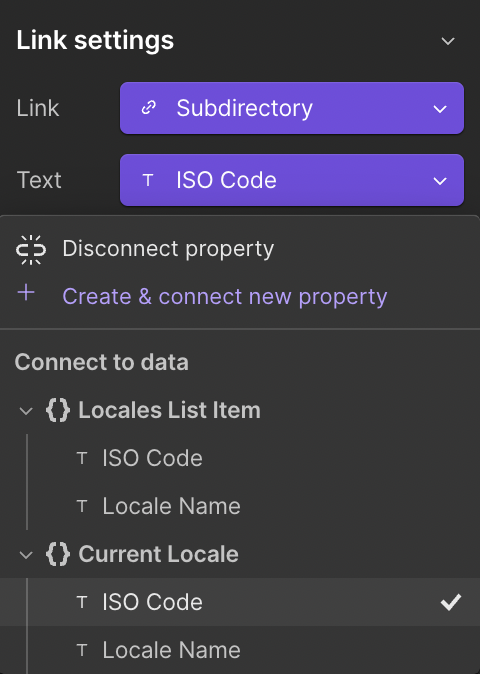
Linkの「Text」設定をCurrent Locale → ISO Codeに設定してください。

全てのローケル
属性
Name
lang-banner-role
Value
existing-locale
説明
前のLocales Listの下にもう一つのLocales Listを追加してください。このリストには、Webサイトで使えるすべてのローケルが入ります。 Locales Listの中にあるLinkに対して属性を設定してください。

Linkの「Link」設定をLocale List Item → Subdirectoryに設定してください。

Linkの「Text」設定をLocale List Item → ISO Codeに設定してください。

デフォルトのロケール
属性
Name
lang-banner-role
Value
fall-back-locale
説明
Locales Listの下にText Blockを追加してください。そのテキストとしてデフォルトとなるローケルのISOコード(例:「en」)を入力してください。 この要素に対して属性を設定してください。

デフォルトのローケルは、訪問者のブラウザで設定されている言語にマッチするWebサイトのローケルがない場合に移動先として提案されるローケルです。普段は英語となります。
コンポーネント(任意)
バナーとローケルリストとデフォルトローケルの要素と埋め込みコードを入れるコンポーネントを作成することが可能です。バナーを表示したいページの上にそのコンポーネントを入れることで簡単な管理ができます。